
Knowledge Base Postcode lookup UX
How to craft the best user experience for postcode lookup
When creating an address form that features postcode lookup, there are a few UX (User Experience) considerations to take into account.
Of course, as with most UX related subjects, you should always consider your own audience and try to test. Not every solution will work best for your users, but in this guide we’ll give you a solid point to start from.
For starters
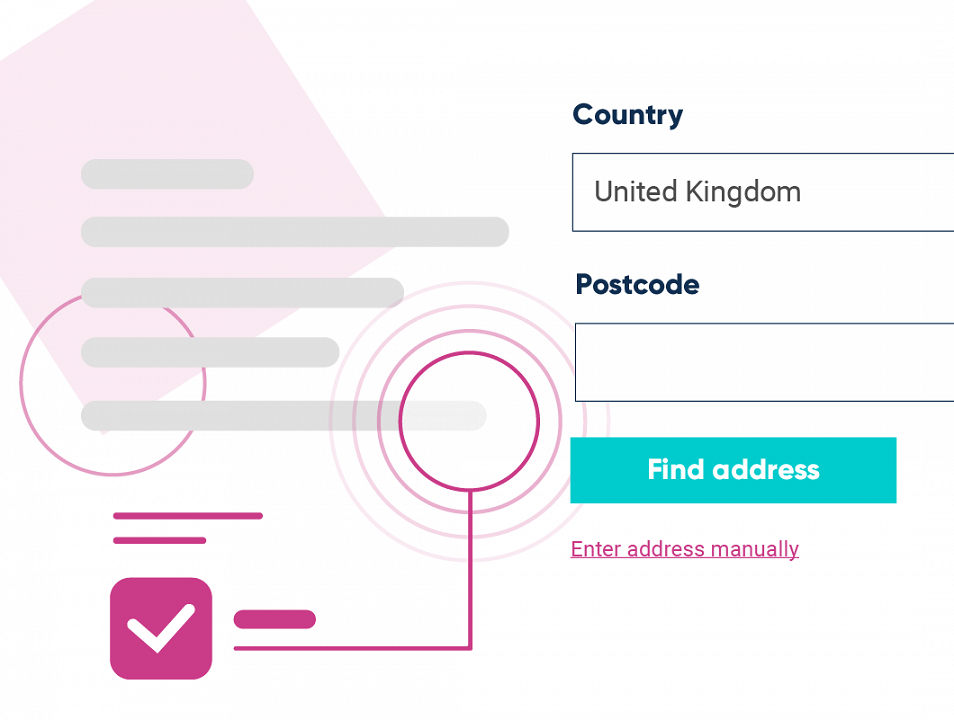
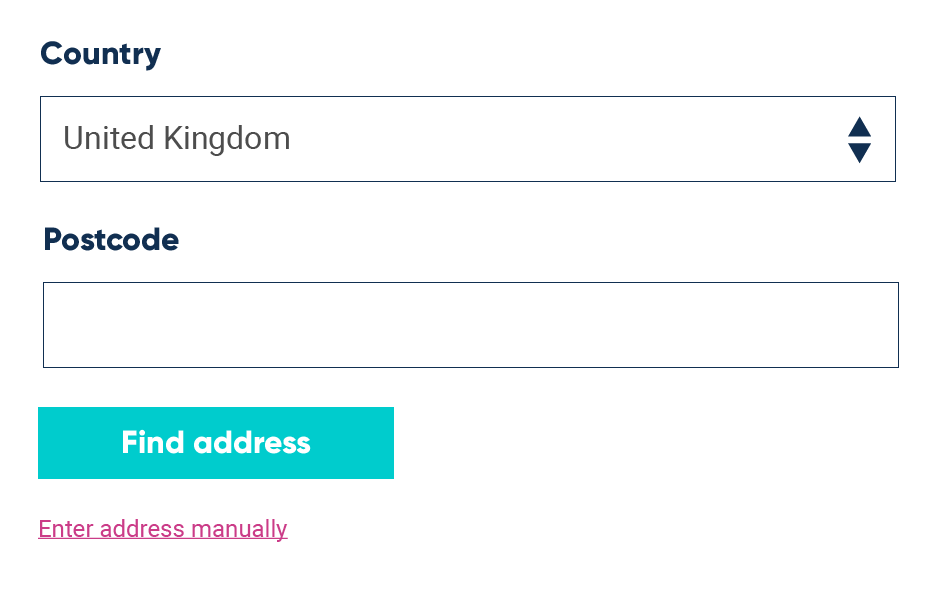
The best form fields to begin with are these four elements: country drop down menu, postcode text field, “Find Address” button, and a link to allow manual address entry.
Let’s work our way through these elements.

Our biggest tip for the country drop-down menu is to use IP address-to-location technology to auto select this for your users (just make sure you allow them to override if they need to). This means most people won’t need to interact with the element, because as we all know, a country list isn’t always that friendly to navigate. In the event that location services are disabled by the browser, consider using an autocomplete text field instead of a drop-down for country selection.
The postcode field is a nice and straight forward text field. For the UK this is typically the fastest way to find your address, however in other countries you may need to do a more general address search (we’ll come back to this). Avoid adding any character limitations as the formats vary around the world, while many countries use the term “postcode” or “postal code”, some use a different term like “ZIP Code” in the US and “Eircode” in Ireland. It’s a good idea to customise the field label based on which country is selected.
Once a user has finished typing and clicks the “Find address” button (or hits the Enter/Return key from the input field), your script will send the country and address off to our API. Our web service typically returns data within a second, but it’s always nice for a user to know that something is happening behind the scenes in case it takes longer - consider showing a progress indicator.
After the click
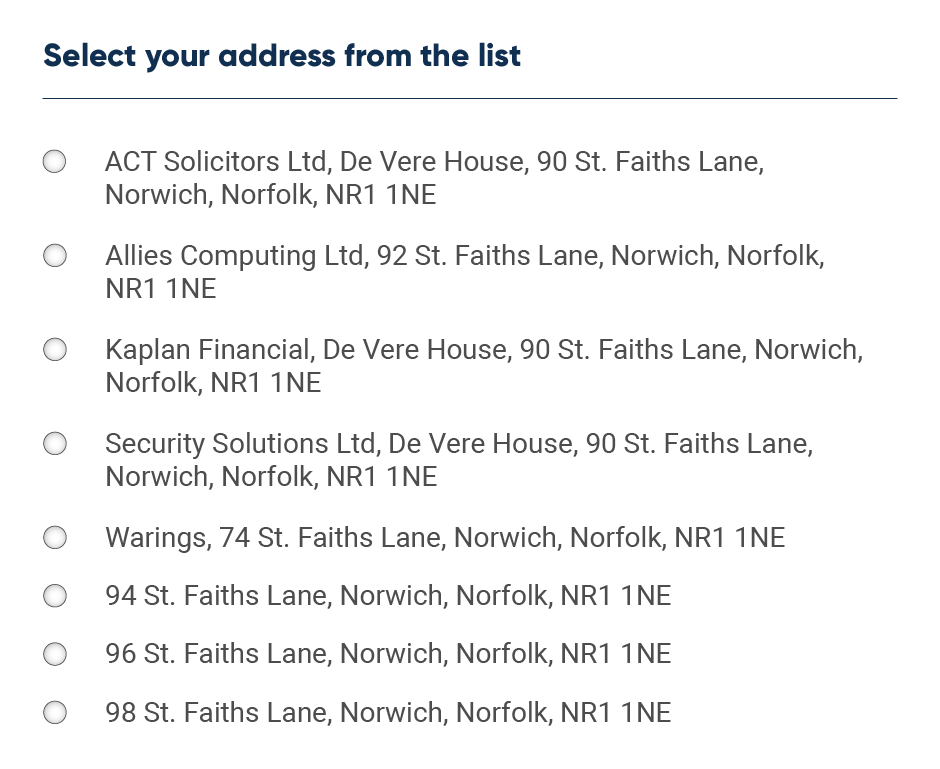
Once you have the address results for your search, the typical next step is to display the results in a drop down menu below the postcode field and “Find address” button.
However there have been many articles, talks, and discussions about why <select> tags aren’t great for UX, so consider using a list of radio buttons instead. These can be contained within a scrollable area if space is at a premium within your design.

Our address data includes a summary line field which is great for the stage where your user is selecting their address from a list.
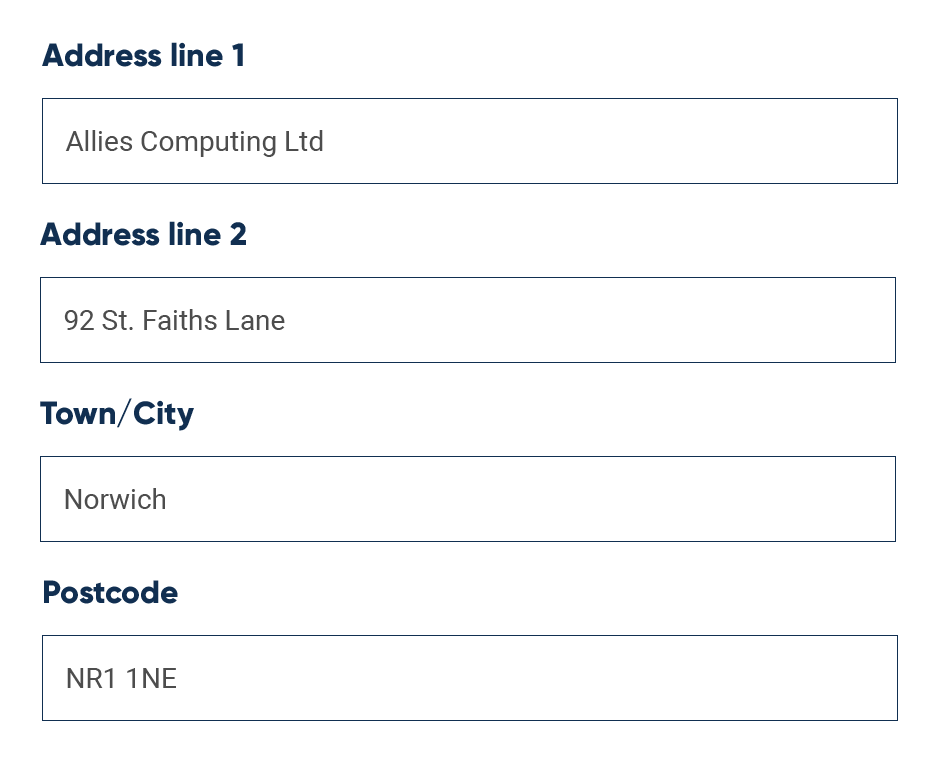
After the user selects their address from the list your script will use the data to populate the relevant fields in your form. You could hide these fields before the search to reduce the number of fields visible.
If your address form fields are visible before a search, position them below your address lookup elements. That way someone won’t start entering their address by hand to then find out they could have just searched instead.

Remember it is always best to allow your users to edit these fields in case there is an error in the data returned.
International
Many countries in the world use postal codes as part of their addressing system, but some of these are not suitable for using to search for a single address as we are used to in the UK.
In some countries, a postal code can be shared by hundreds (if not thousands) of addresses at once. We don’t want to ask a user to submit their zipcode and then expect them to scroll through these thousands of addresses to find their own, so we need to take a slightly different approach.
This different approach can range from asking a user to provide the first line of their address along with their postal code, to suggesting they search for their address using their house number and the name of their street.
Get in touch with us if you have a question about a particular country.
When things go wrong
No matter how good your UI or UX is users will find a way of using it differently to how you intended. Common things to look out for are:
-
No address results returned
Give your user the chance to search again or enter their address manually.
-
The user selected the wrong address
Either allow the fields to be edited or search again.
-
Postcode has only one address
Skip the drop down menu step and save the user a mouse click.
-
Some fields in the address are incorrect
Allow the user to edit the final address fields to correct.
Postcoder address lookup and validation
Postcoder address lookup API by Allies provides the fastest, most reliable way to capture accurate addresses.
Postcoder enables people to use their postcode to lookup and fill in their address. Postcode lookup is up to 80% faster than typing an address manually. Automatic address verification provides addresses that are 100% up to date and postally correct.



